A year ago, I was involved in a project with the requirement to have Material Design styles and animations for the UI. Like always, we looked for frameworks or libraries that meet our requirement. We came across three of them which were quite popular then.
The first library one was Google’s own – Material Design Lite (https://getmdl.io). It is a super lightweight library that doesn’t rely on any JavaScript frameworks. Unfortunately, it didn’t have important components such as Select Boxes. Eventually, Google has stopped its development for this library. Having found it inadequate, we moved on for the next:
MD Bootstrap (https://mdbootstrap.com/), a newcomer with a different approach to provide Material Design components. It was not an independent library but a wrapper that was to be used along with Bootstrap. We were curious to see if it could meet our requirement. Once again, we were left disappointed because it did not provide Material Design animations with its components. Moreover, we could not use all its components unless we purchased the PRO version of it. We were starting to get annoyed until we stumbled upon the next one:
Materialize (https://materializecss.com/). Developed by a team of students from Carnegie Mellon University, it is a complete framework that doesn’t depend on Bootstrap or jQuery but lacks the animation ability. Thus, we still did not have any luck going our way with finding a suitable Material Design package.
We had had enough and then we decided to use Bootstrap as it is and write our own CSS and JS on top of it to fulfill the project’s requirement. This gave me an idea to create a UI wrapper which would have all the bootstrap components, look and behave in accordance with the Material Design guidelines. I set about the developing it and six months later, with some hard work, research and sleepless nights, MaterialStyle.io was born.
……………………………………………………………………………………………………
So what exactly is MaterialStyle.io?
It is a UI wrapper that lets you add Material Design styles and animation to Bootstrap 4 components. It is very easy to use. You just have to include the CSS and JS, copy the Markup for the desired component from the Website and you are done.
Why should you prefer MaterialStyle.io to other products?
Well, MaterialStyle.io was built with the intent of overcoming the shortcomings of other products. And hence, it follows the latest Material Design guidelines with includes some extra components which are not included in Material Design. Some notable features which make it stand out from others are:
- True Material Design style and animation
- Select Boxes with search options
- Custom shapes for Buttons, Cards, and Divs
- 256 Color classes to choose from
- Elevation which lets you define the amount of shadow a component needs to have
There are a few more on the way:
- Date picker
- Snack bar
- Chips
- Image gallery
- Slider
Now, what on earth is a Material Design?
Material Design (codenamed Quantum Paper) is a design language developed by Google in 2014.
According to Google – “Material Design is a visual language that synthesizes the classic principles of good design with the innovation of technology and science. Material Design is inspired by the physical world and its textures, including how they reflect light and cast shadows. Material surfaces reimagine the mediums of paper and ink.”
Why should I use Material Design?
Needless to say, the design has a strong bearing on forming impressions in the minds of individuals evaluating products or services in a marketplace and does count as a critical factor when it comes to apps. The benefit of using Material Design is that Google has done the UI and UX research for years, thus saving individual developers from expending more effort. What makes it really interesting is the deliberate guideline on interface motion. It not only gives an opportunity to make a brand/product to stand out but also delivers remarkably in user experience.
How is it different from Bootstrap?
Bootstrap is a UI framework for constructing responsive UI using a set of HTML classes and pre-wired CSS styles and behaviors. It doesn’t focus on the look and feel of a webpage. On the other hand, Material design is a design guideline to build frameworks and not a framework by itself. It focuses on how web components should look, behave and interact visually. It starts with general principles around visual elements (physics, light, space, momentum) and expands on those to provide concrete examples and requirements for specific elements (buttons, cards, snack bar, etc.).
So, if you want your app to be visually appealing and interactive, use either Material Design or go for Bootstrap with a bare minimum architecture.
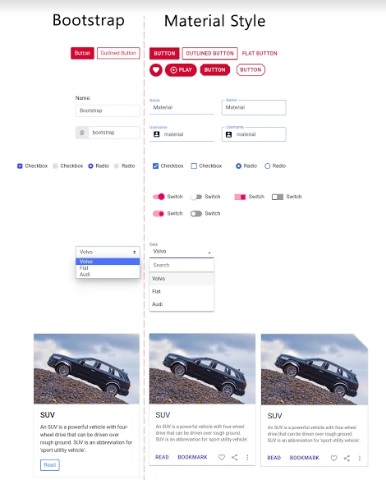
Here is a visual comparison of what you get using Bootstrap VS Material Style

……………………………………………………………………………………………………
The views and opinions expressed in this article are those of the author.
To know more about our company, please click on Mindfire Solutions.
